これはアニメefのop
これ、影絵だしもしかしてシェーダーを工夫すれば3Dでも作れるんじゃないかと思い立ちました。
一番大変そうなのがサビのブワーッてなる部分。 blenderのパーティクル機能でできそうと思ったので、MMDでモーション・カメラを作ってからMMDBridgeでblenderに持って行き,blenderの機能でどうこうしてみることにしました。
1.MMDからalembicでエクスポートする
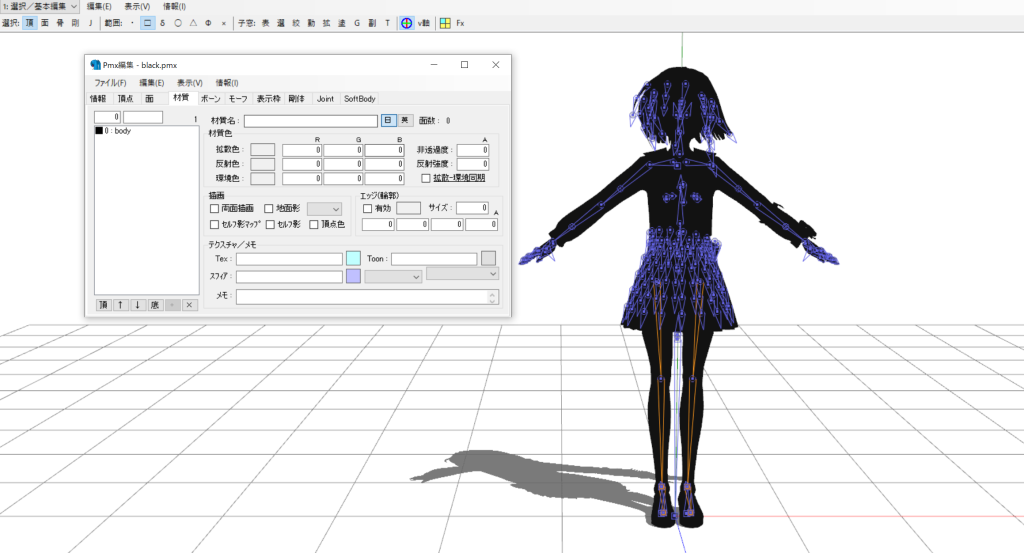
まずはPMXEditorで材質の調整をします。
影絵なので、材質は全部一つに統合して、テクスチャを消して拡散色・反射色・環境色を全て0にします。両面表示もオンに

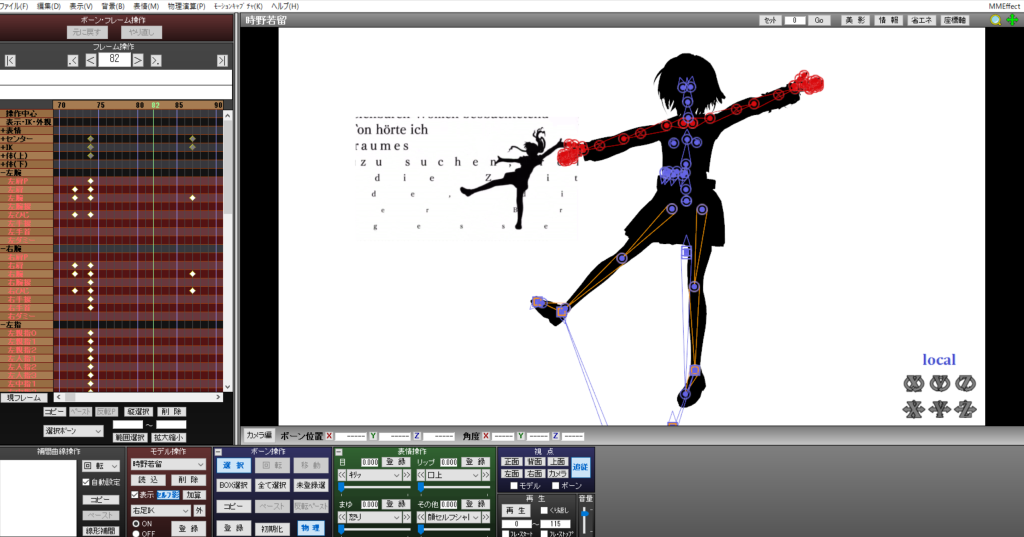
背景aviで動画と比較しつつモーショントレースをしてそれっぽくしてからMMDBridgeでalembicファイルとして書き出します。

モーショントレース苦手
2.blenderでパーティクル設定
エクスポートしたalembicファイルをblenderでインポートして、マテリアルを設定します。今回は黒一色でマテリアル一個なので楽です…
エクスポートしたキャラのオブジェクトにパーティクルを設定します。
パラメーターはとりあえず重力なしで適当に回転と大きさをいい感じに設定。
ソースの放射源は面からに設定します。
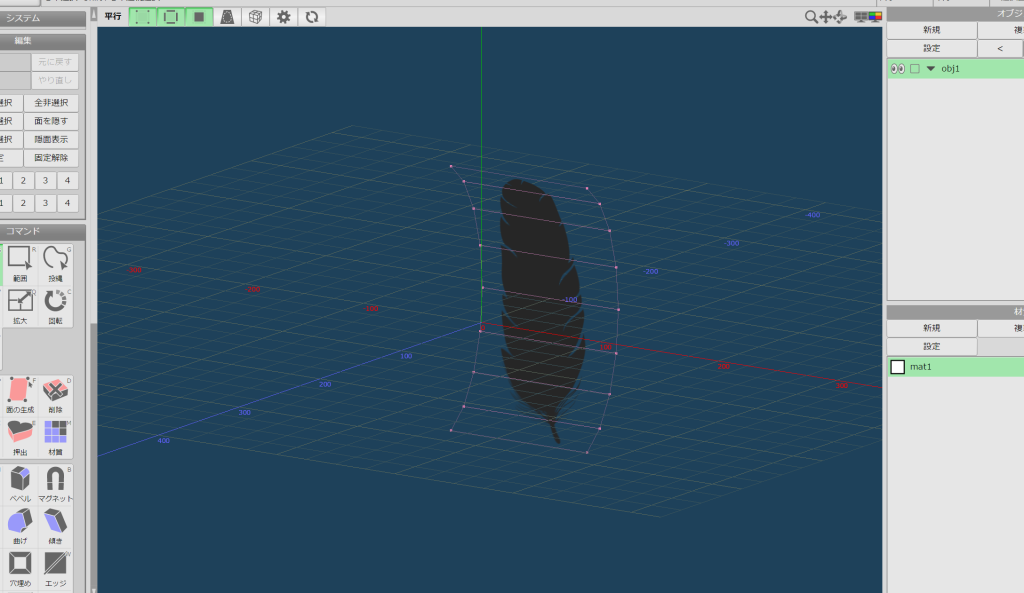
羽のオブジェクトはMetasequoiaで板ポリを作って羽のイラスト素材を張り付けて作りました。

これで指定したフレーム時にパーティクルが発生するようになります。
3.風の設定
本家のpvでは散らばった羽はぶわぁーっと風で飛ぶ感じがするので、パーティクルが物理で動くように風を発生させます。
追加>フォースフィールド>風を選んで適当な向き・場所に配置します。
これで発生したパーティクルが風で飛んでいくようになります。

集合体恐怖症の人とか辛そう
4.モディファイアの設定
当然ながらここまでの作業だとただキャラクターのオブジェクトから羽(のようなもの)が大量に発生して散っていくだけでキャラはそのままです。
そこで、モディファイアを組み合わせてキャラを消しつつ消えた場所からパーティクルが発生するようにします。
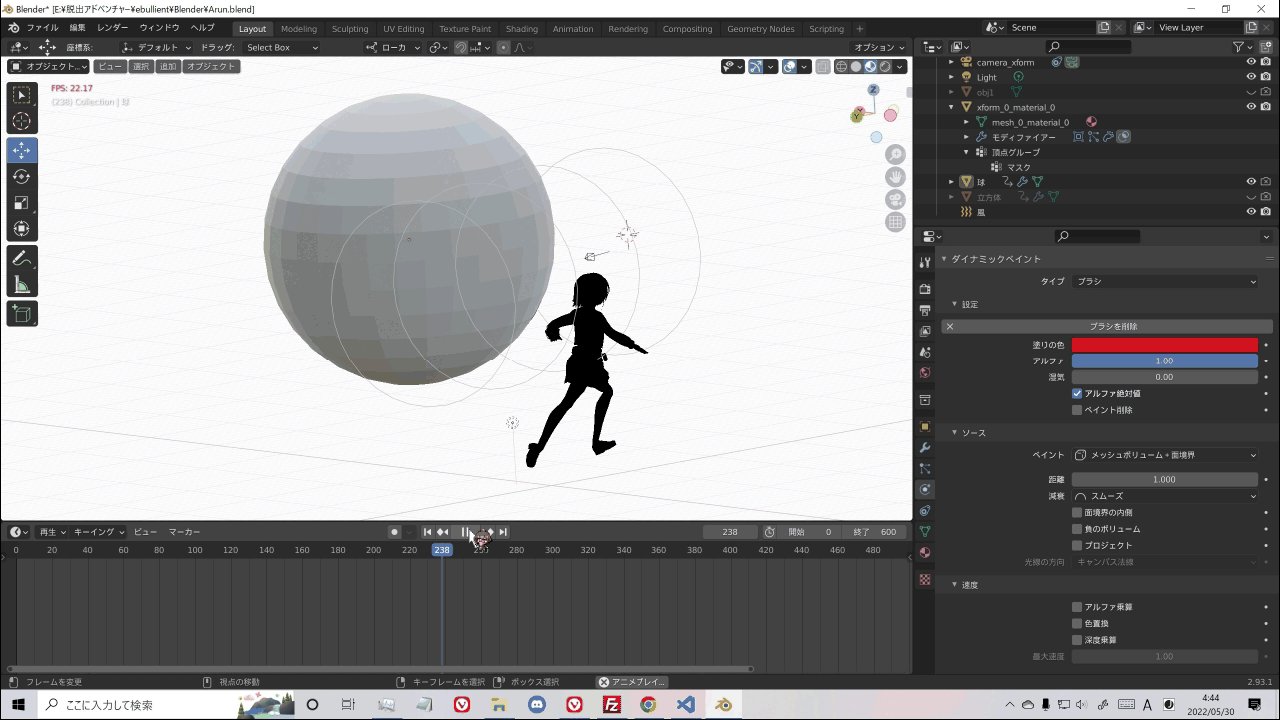
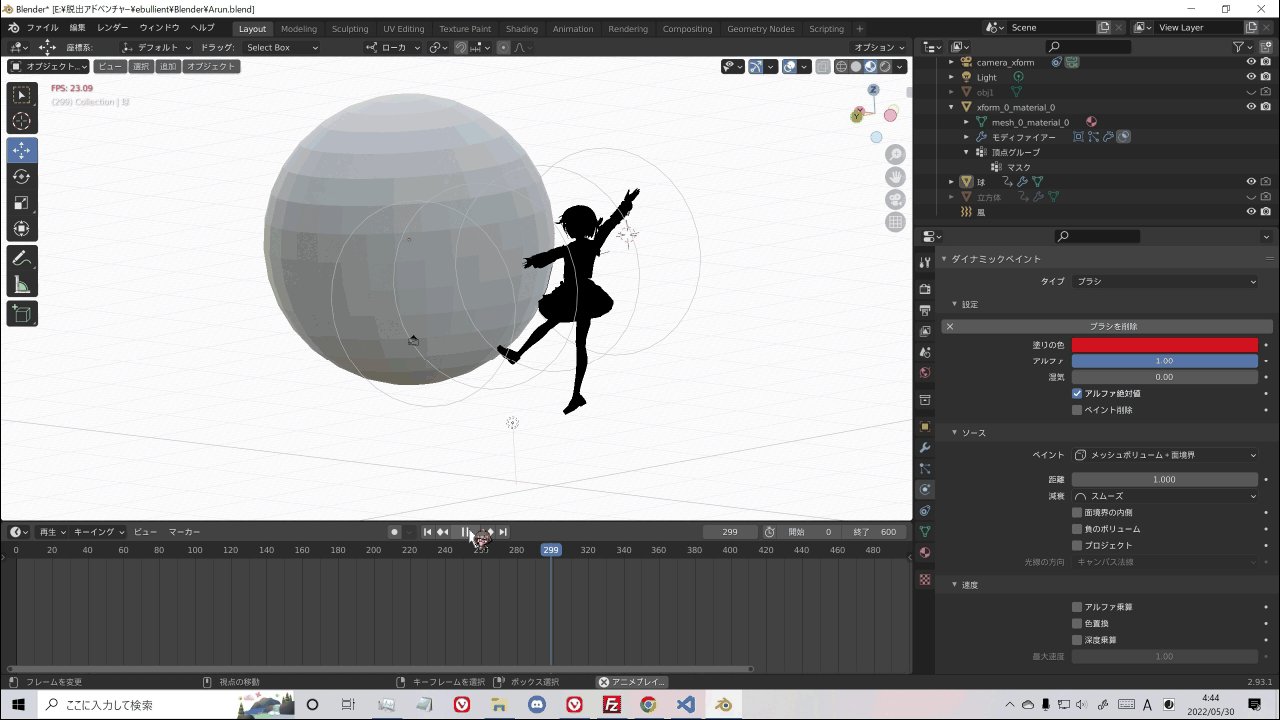
まずダイナミックペイントを設定します。新しく大きな球体のオブジェクトを作成して、球体をブラシに、キャラのオブジェクトをキャンパスに設定します。
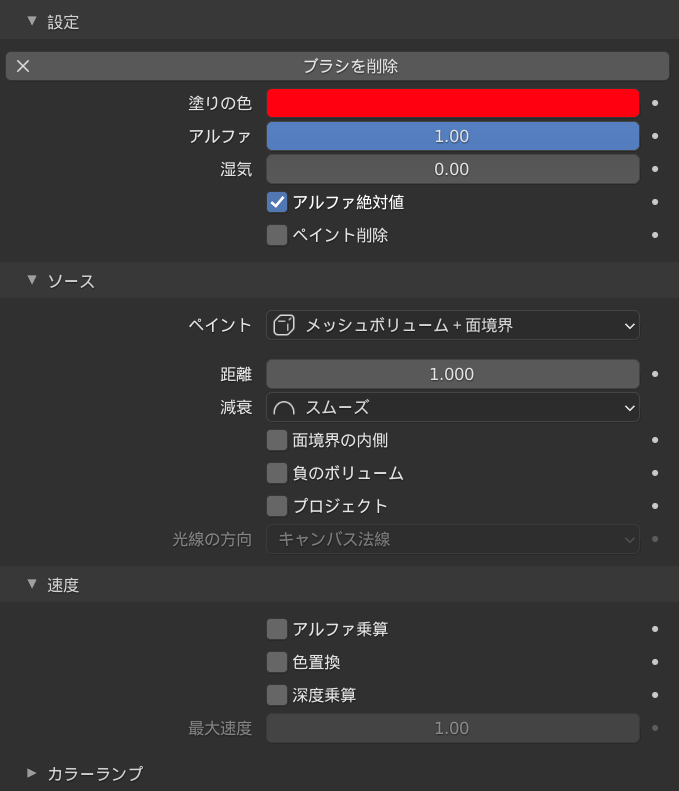
球の設定

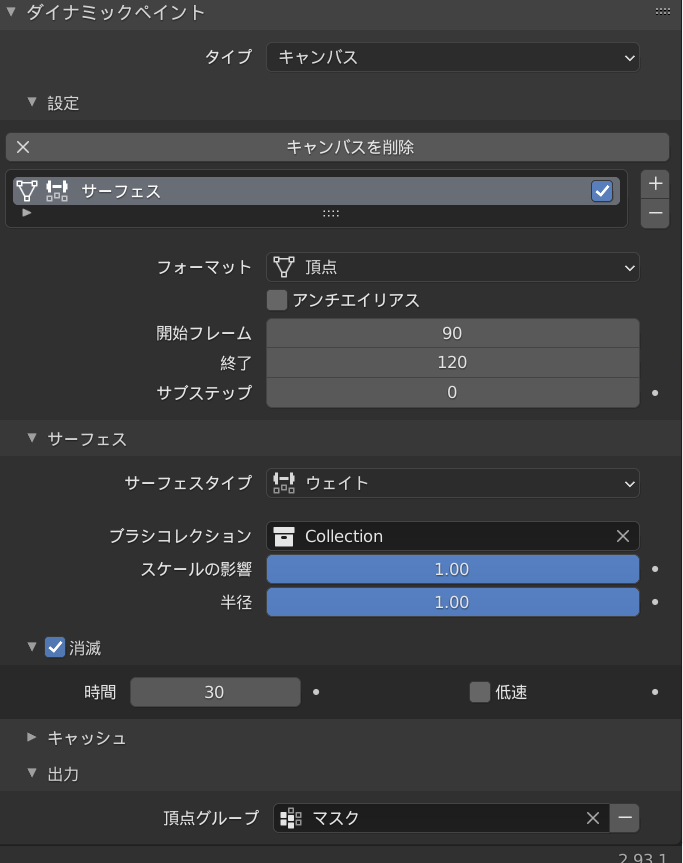
キャラ側の設定

作成した球が徐々にキャラに重なっていくアニメーションを作るようにキーフレームを打ちます。キーフレームを作成したら球は非表示にします

こうするとキャラと球が重なっている部分に頂点グループが作成されます。
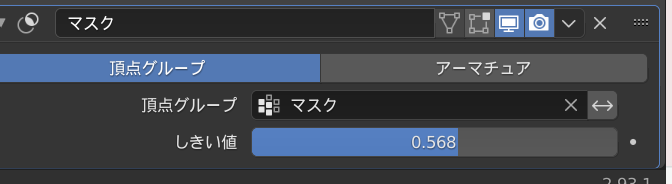
次に、キャラにマスクモディファイアを設定します。
マスクモディファイアは頂点グループの色に応じてメッシュを非表示にするモディファイアです。
先程の頂点グループを設定すると、想定とは反対の部分が非表示になってしまいます なので、球が重なっている部分が消えるように矢印のところをクリック灰色にしておきます

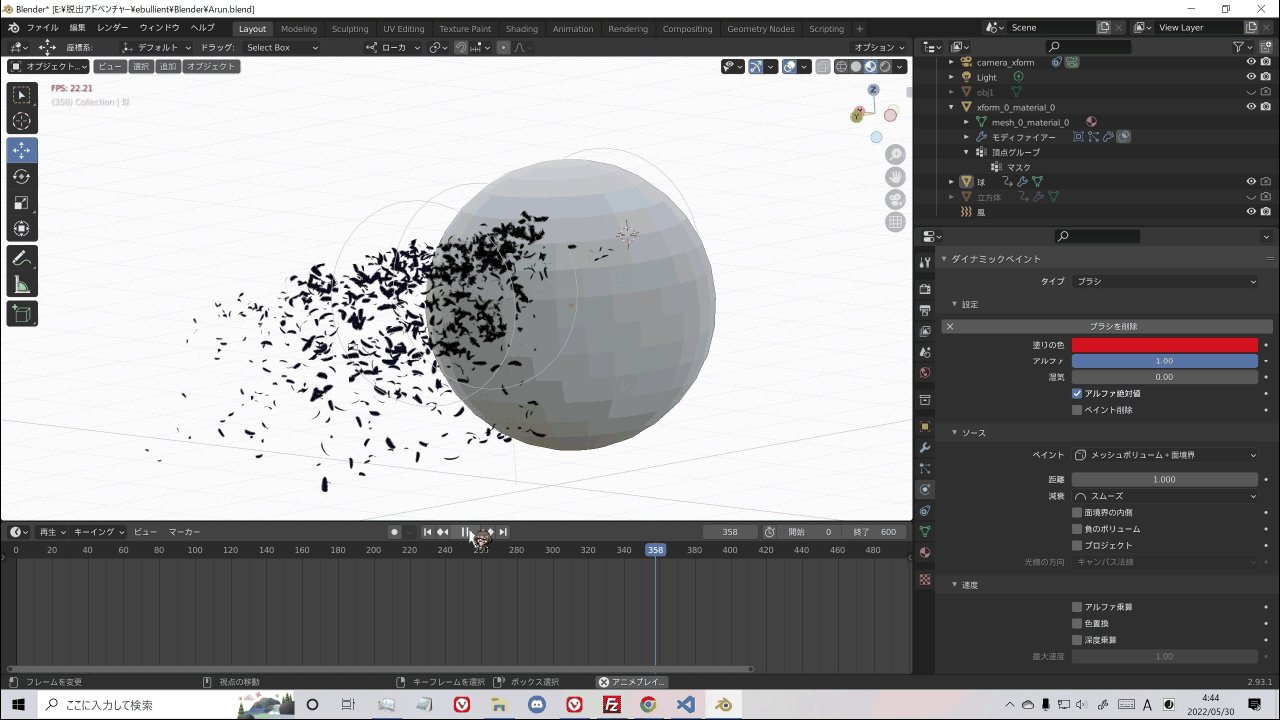
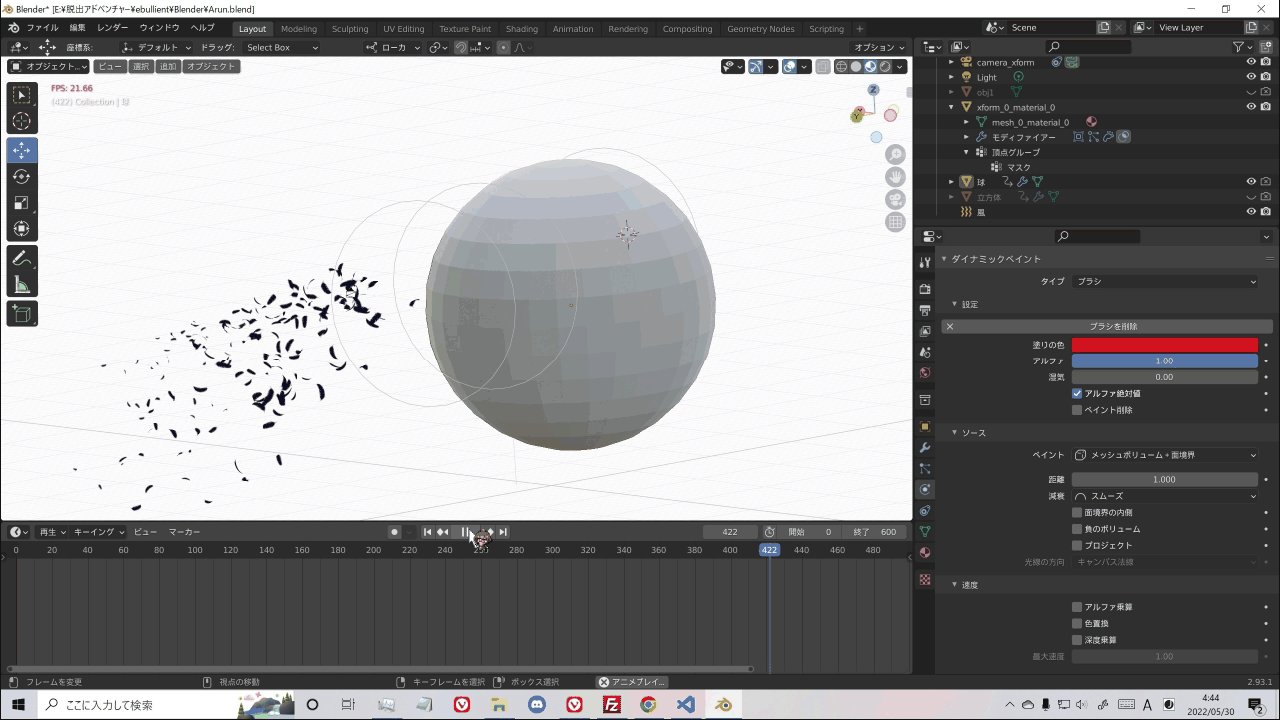
これで球の部分だけ消えていくようになりました。
最後にパーティクルの頂点グループに同じ頂点グループを設定すると、消えた部分からパーティクルが発生するようになります
雑にAEで編集したものがコチラ
思ったよりいい感じにぶわぁってなっている。
線画抽出の方はBlender Maltでしました。そっちもパラメーターの調整がそれなりにきつかったのでいつかまとめたい