VRChat用のアバターギミック「プレゼンギミック」のマニュアルです
Modular Avatar1.12.0以上でスライドが1枚目から動かない不具合を確認しています。
お手数ですがプレゼンギミック最新版(v1.1以上)へのアップデートをお願いいたします
機能
・プレハブを置くだけで簡単導入
・Quest/デスクトップ対応
・プレゼンのワールド固定機能
・VRの場合はワールド固定時ハンドジェスチャーで掴んで移動が可能
・プレゼン1つあたり画像を60枚まで設定可能
・指定フォルダ内の画像自動選択機能
・複数個のプレゼンを導入可能
・アスペクト比の異なる画像も同時に使用可能
・プレゼンの拡大縮小機能
・ハンドジェスチャーでスライド切り替えができるオプション
・掴み・ジェスチャー切り替えを片方の手でだけ操作できるオプション
導入方法
導入の流れの動画は以下。下のマニュアルも確認してね
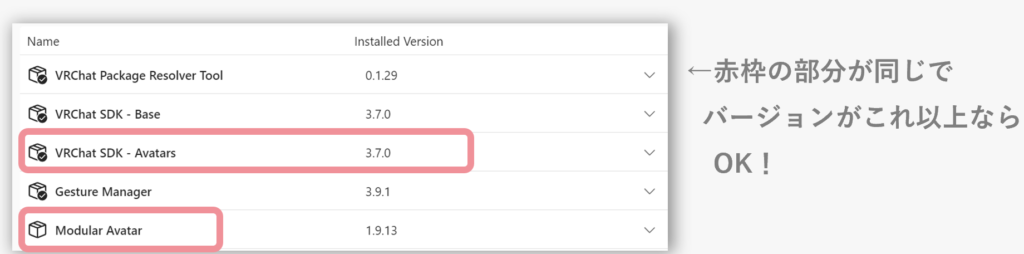
1. VCCでプロジェクトの確認を行う
SDK3.7以上と、Modular Avatarが必須です。VCCのManage Packagesで確認してください。
SDKをアップデートする場合は必ずバックアップを取ってからアップデートしてください。バージョンアップに伴うプロジェクトの破壊には責任を取れません

2. UnityPackageをインポートする
普通にインポートします
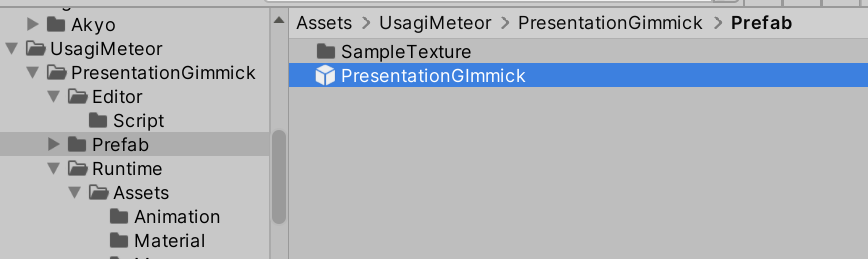
3. プレハブを配置する
UsagiMeteor>PresentationGimmick>Prefabの中にあるPresentationGimmick、またはNoRotationPresentationGimmickをアバター直下に配置します
NoRotationPresentationGimmickはY軸のみ回転でき、高さ調節機能のあるプレハブです。大きなプレゼンを使いたい場合はこちらがおすすめ

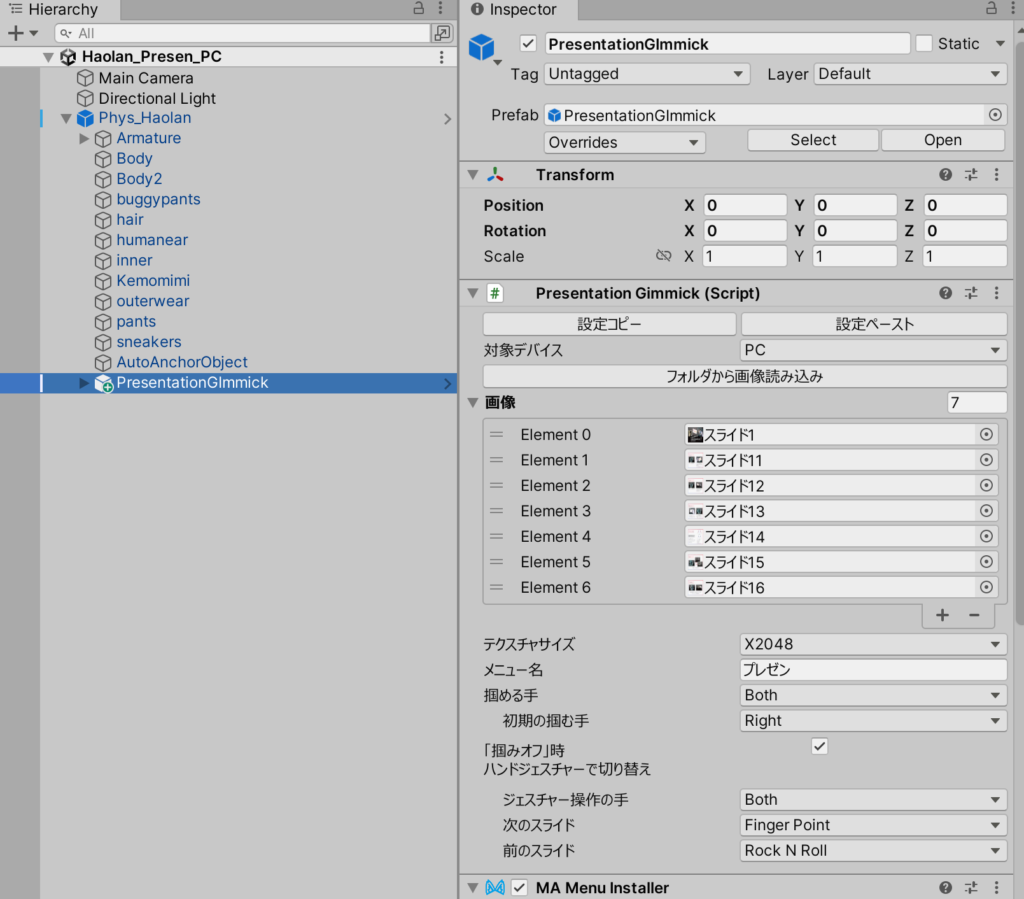
4. プレゼンの設定をする
配置したプレハブのコンポーネントを設定します
設定項目の詳細はこちら

コンポーネント内部で設定用のデータを保存しているので、ComponentのResetやCopy Component機能は使用しないようにしてください。
他のプレハブからデータをコピーする場合は設定コピーボタンを使用してください
5. アップロード
あとはアップロードするだけです!(ここで画像を変換するので、PCのスペックによっては時間がかかる可能性があります)
・AvatarSDK3.7以上では「VRCParentConstraint」などが新規追加されています。
他のギミックにUnity標準のConstraintがついている場合はControlPanelで変更するように勧めてきますが、Auto Fixをすると他の既存ギミックが動かなくなる可能性があります
現状Unity標準のConstraintでも動作には問題ははないため、Auto Fixを無視するか、Auto Fixをする場合はバックアップを取ることをお勧めします
・プレゼンギミックを複数入れている場合は、プレゼンギミックの数だけアップロード時にマテリアルが追加されます。 負荷を気にする場合はアップロード後のアバターランクにご注意
設定項目
・対象デバイス
Questに設定するとQuest用マテリアルに切り替わります
・画像
プレゼンに使用する画像を60枚まで指定できます。アップロード時に1枚に統合されるので、ここに何枚入れても容量は同じです(アバターの容量はテクスチャサイズで変わります)
「フォルダから画像読み込み」ボタンで指定フォルダ内の画像を一括で指定することができます(プロジェクト内のフォルダしか指定できません。元の画像指定は上書き削除されます)
また、UnityのリストはD&Dで一気に複数の画像を指定できますよ
・テクスチャサイズ
プレゼンギミックに使用するテクスチャの大きさ。
このサイズの画像に指定画像が全て統合されるので、大きいほどプレゼンが高画質になります。が、その分アバターの容量も増えます
・メニュー名
プレゼンごとのexメニューの名前
・掴める手
プレゼンを両方の手or片方の手で掴めるようにするかを指定できます
解説中片方の手は自由に使いたい場合はここを設定しておくと暴発防止になります
・初期の掴む手
掴める手がBothの時にのみ設定可能。最初に表示したときにプレゼンを掴んでいる手を設定できます
VR版なら反対側の手で掴むことで使用中にも変更できます
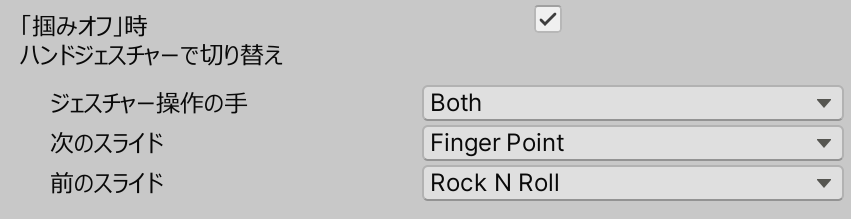
・「掴みオフ」時ハンドジェスチャーで切り替え
ここにチェックを入れておくと、「掴みオン」をオフにしたときに指定したハンドジェスチャーでスライドを切り替えられるようになります
こちらも操作する手を片手のみに設定可能です
Quest対応方法
1. VRCQuestToolsでQuest用に変換します
VRCQuestToolsを使用すると簡単にQuest対応ができます。
自身で変換する場合は、PC版アバターに置いたプレハブをQuest用アバター直下にコピペするか、Quest用アバター直下に新規にプレハブを置いて、インスペクターのボタンで設定をコピペしてください
2. 「対象デバイス」をQuestにします
3. Quest向けに容量を減らしたい場合はテクスチャサイズを変更します
VRCの仕様上、QuestアバターとPCアバターのExパラメーターとExメニューを一致させないと同期しません。MA利用ギミックを導入している場合、軽量化のためにQuest版だけギミックを減らしたりしないように注意。
ヒエラルキーの構造や順番を完全に同じにするのが無難です
使い方
こちらのワールドで試すこともできます
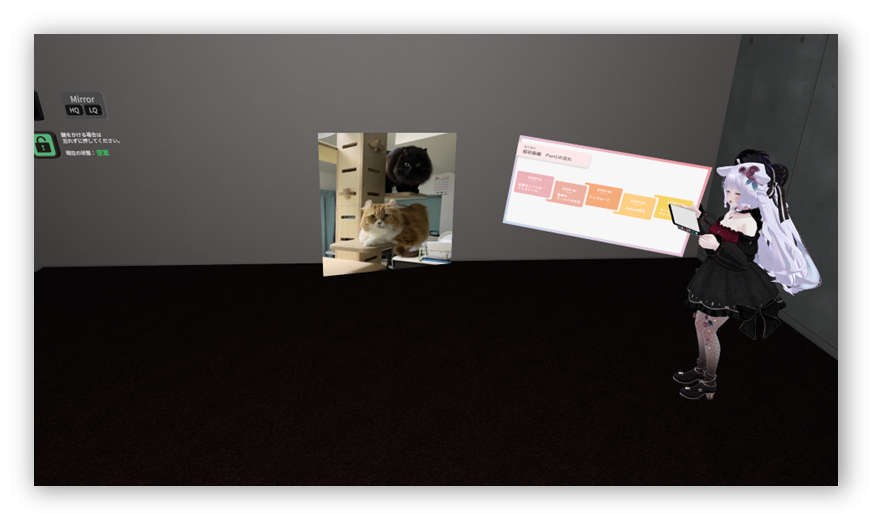
表示
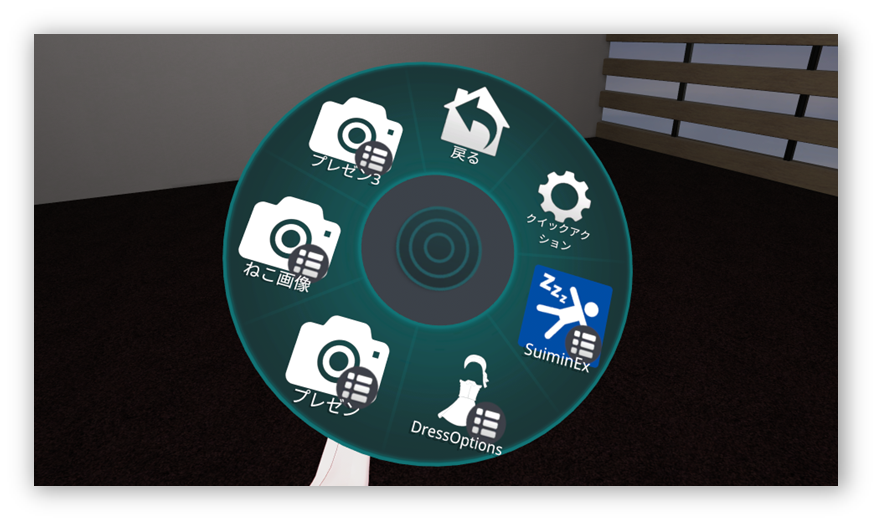
Exメニューの「表示」をオンにするとプレゼンが表示されます

デスクトップ版の場合はプレゼンが手前になるように手が移動します
ワールド固定
「固定」を押すとプレゼンの位置をワールド固定できます
固定中は、VR(Questでも可)であれば固定している時にGripで掴んで移動ができます。
VRの仕様上、ワールド固定の瞬間を見ていた人にしかワールド固定の位置が同期されません。
新しく人がジョインしてきたときなどは再度掴んで配置し直してください
ハイライト非表示・掴みオフ
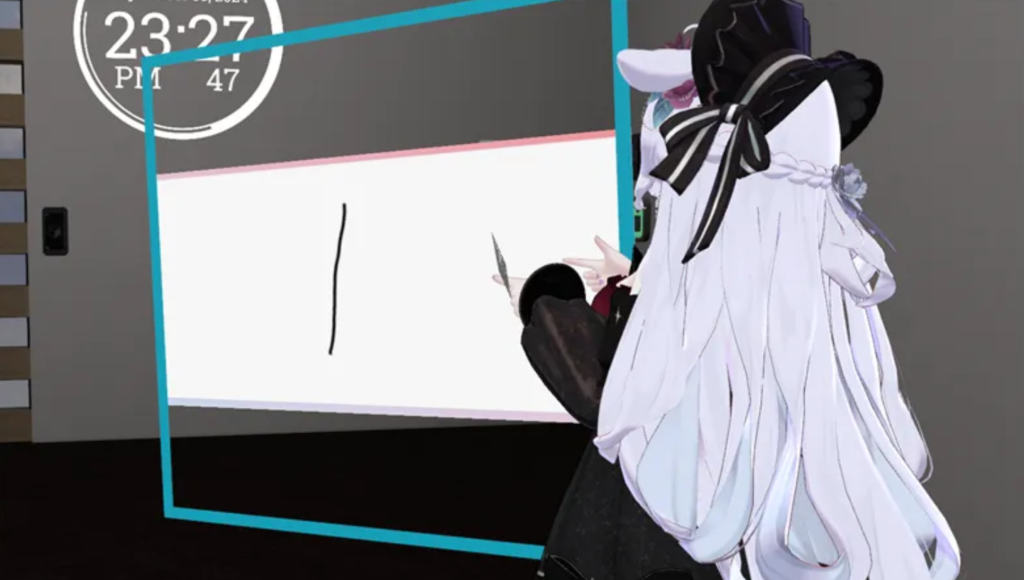
手を近づけた時のハイライトは自分にだけ表示されます(青いやつ)

これが邪魔なときや、掴めないようにしたいときは「掴みオン」をオフにしましょう
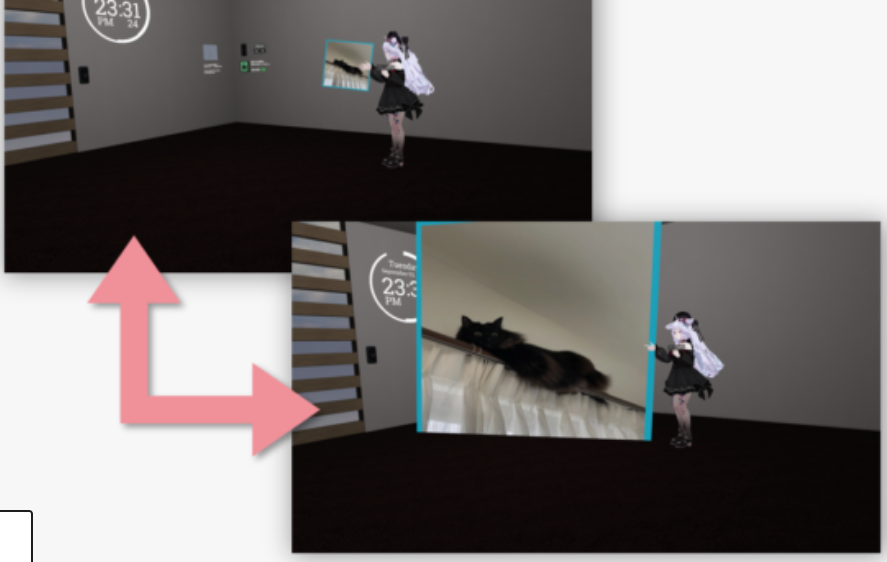
画像切り替え
Exメニューの「次へ」「前へ」「最初へ」で画像の切り替えができます
アップロード前にコンポーネントであらかじめ設定しておくと、「掴みオン」をオフにしているときにハンドジェスチャーでの切り替えもできるようになります。

拡大縮小
「大きさ」でプレゼンの大きさを調整できます

プレゼンを複数個使用する
プレハブを複数置くことで複数のプレゼンを導入できます。同時に出してそれぞれ個別にワールド固定をして使うことも可能です プレゼンごとにメニュー名を設定できます
複数を表示して固定をオフにするとプレゼン同士が重なってしまいますので、1つずつ表示してワールド固定で配置するようにしてください(掴みオフも併用すると誤操作が減ると思います)


Q&A
Q. アップロードに失敗する
SDKとUnityのバージョンが指定されたものより低いとビルドができません。
バックアップを取った上で必ず指定バージョンより上のプロジェクトで使用してください
Q. 画質悪い
枚数が増えるとその分1枚に使用できる実質の解像度が低くなるので、テクスチャ解像度を上げてください(例えば、1024を指定して4枚の画像を指定した場合、1024の画像に縦2枚横2枚で4枚の画像が配置されるため、1枚当たりの実質の解像度は512になります)
文字多めのスライドだと、単純に拡大縮小機能でスライドを大きくするとちょっとマシになるかも
容量節約のコツ
・画像の縦横比が1:1ではない場合は画像の長い辺が分割サイズに合うように縮小されるので、1:1でない場合は劣化しやすいです
・画像は必ずn*n(nは整数)で分割されて配置されます。 例えば、13枚のテクスチャを配置する場合は4*4で分割されて配置されるため、3枚分の無駄な領域が発生します この場合は2つのプレゼンに分割して、4枚と9枚のプレゼンで作成した方が逆に無駄なくテクスチャを利用できます
Q. 掴む位置を変えたい
PresentationGimmickプレハブのみ変更可能です。デフォルトでは、掴んだときに画像端中心にを掴むようになっています。
持つ位置を変更したい場合は、以下の手順で調整してください
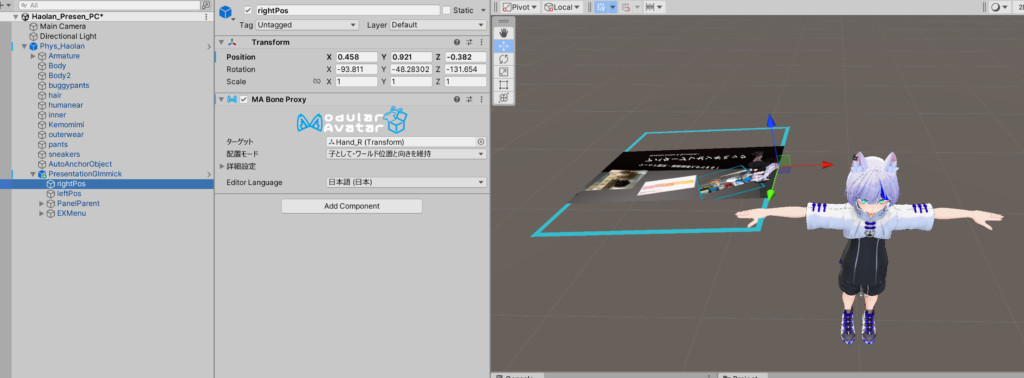
1. PresentationGimmickプレハブ内のrightPos・leftPosのMA BoneProxyの配置モードを「子として・ワールド位置と向きを維持」に変更
2. 位置をずらし、掴んだときの手とプレゼンの位置関係を調整する
(画像はちょっと上を掴みたい場合)


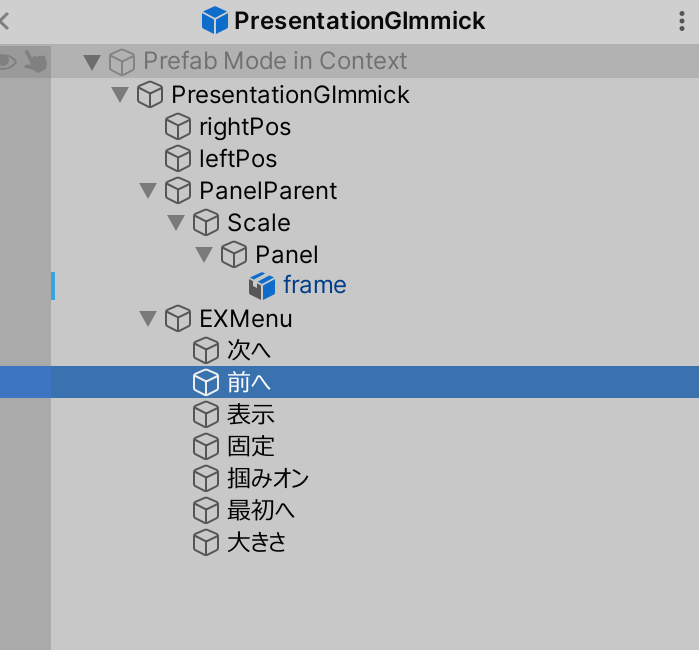
Q. メニューの並びを変更したい
PresentationGimmickプレハブのExMenu内のオブジェクトの順番を移動することで変更することができます

アップデートによって元に戻る可能性があります。ご了承ください
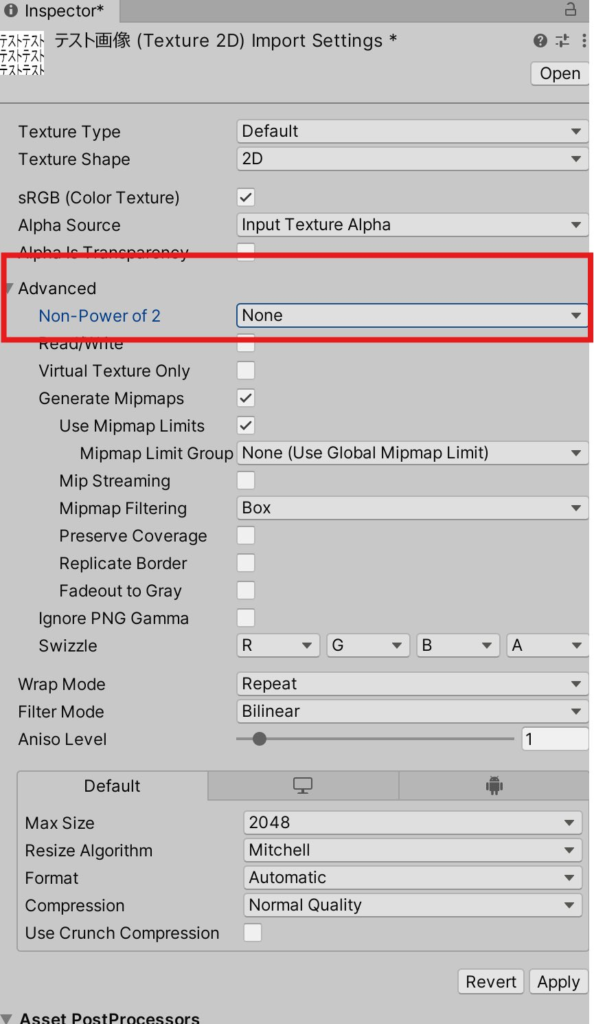
Q. 画像が正方形に引き延ばされてしまう
画像のサイズが2のべき乗でない画像をUnityにインポートすると、Unity側でサイズに調整が入ることがあります。該当の画像の設定の「Non-Power of 2」をNoneに設定すると元の比率に戻ります

Q. 「設定ファイルが見つかりません」と表示された
必要なアセットがインポートされていないか、削除されています。
再度パッケージをインポートしてください
Q. 「プレハブが壊れています」と表示された
コンポーネントの内部設定が上書き・削除されています。
ヒエラルキー上のプレハブを削除し、再度設定を行ってください。それでも直らない場合はプレハブそのもののデータが破損していますので再度パッケージをインストールしてください
(コンポーネント内部で設定用のデータを保存しているので、ComponentのResetやCopy Component機能を使用するとデータが上書き・削除されてこのエラーが出ます。他のプレハブからデータをコピーする場合は「設定コピーボタン」を使用してください)
Q. アバタービルド後にNDMFでエラーが出た
お手数ですが、表示されたスタックトレースの内容を添えて私のTwitterまでご連絡をお願いいたします。
Q. スライドが1枚目から動かない
4/12追記
Modular Avatar v1.12.0以上でこちらの不具合を確認しています。プレゼンギミック最新版(v1.1)以上で修正済みですので、お手数ですがアップデートをお願いいたします。