こちらで配布している、デッサン風シェーダーの使い方です
各シェーダーについて
SketchShader
オブジェクトに適用するとデッサン風になるシェーダーです。明るさ・影はライト1つのライトだけ考慮します

URPSketchShader
SketchShaderのURP対応版です
SketchShaderMultiLight
シーンに複数ライトがあるときにその分だけ明るさを加算してくれる方のシェーダーです。使い方やパラメーターなどはSketchShaderと同じです。
普通のSketchShaderと異なりライトの数だけ計算されるので、シーンによってはちょっと重いかも
URPSketchShaderMultiLight
SketchShaderMultiLightのURP版です
PostSketchShader(有料版のみ)
このシェーダーのマテリアルを適用したオブジェクトを通して見たものたちが手書き風になります

URPPostSketchShader(有料版のみ)
PostSketchShaderのURP版です
SketchShaderの使い方
SketchShader、URPSketchShader、SketchShaderMultiLight、URPSketchShaderMultiLight共通です
こちらのShader達はデッサン風にしたいオブジェクトのマテリアルに適用して使います。
MainTexture、Diffuse Colorで「このオブジェクトはこの色をしている」というのを決めるとそれに基づいていい感じになります
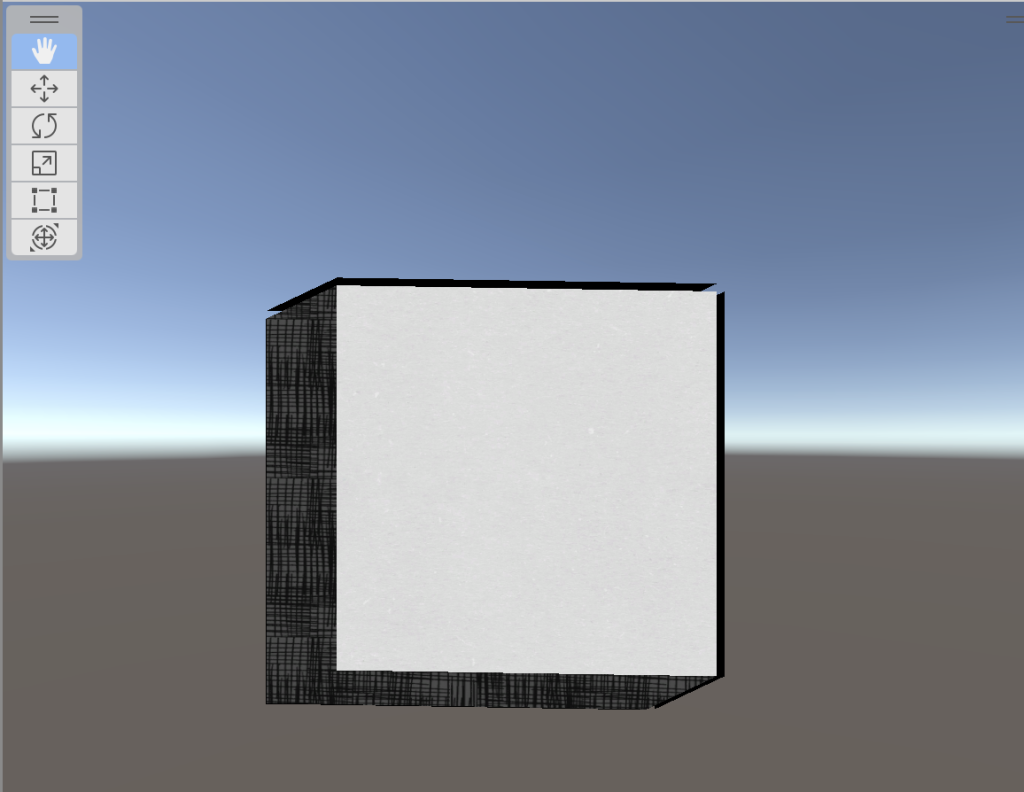
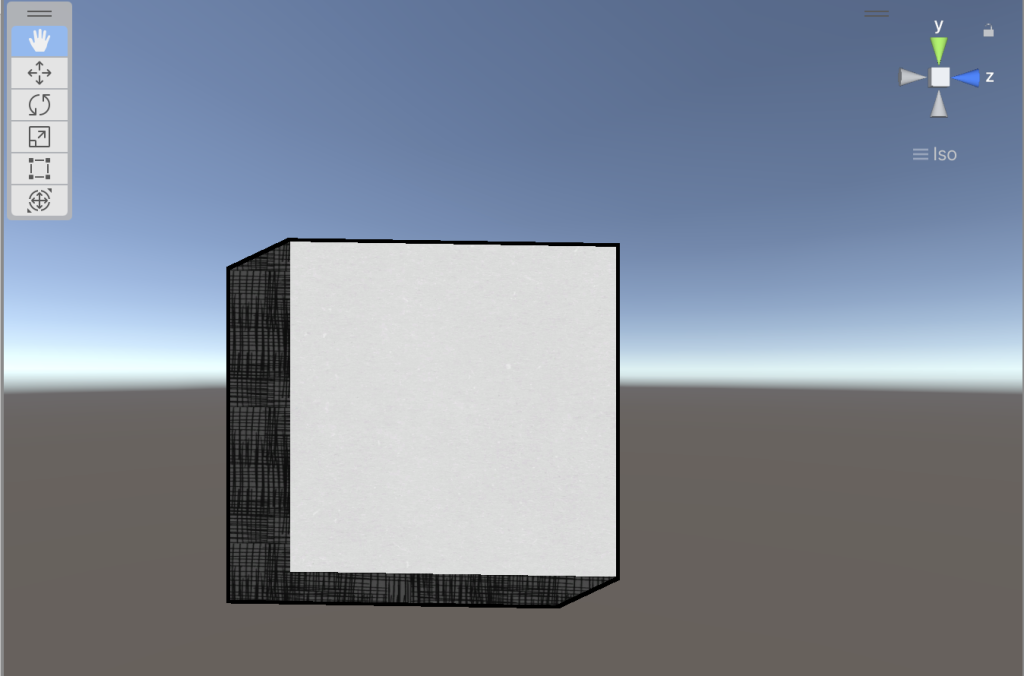
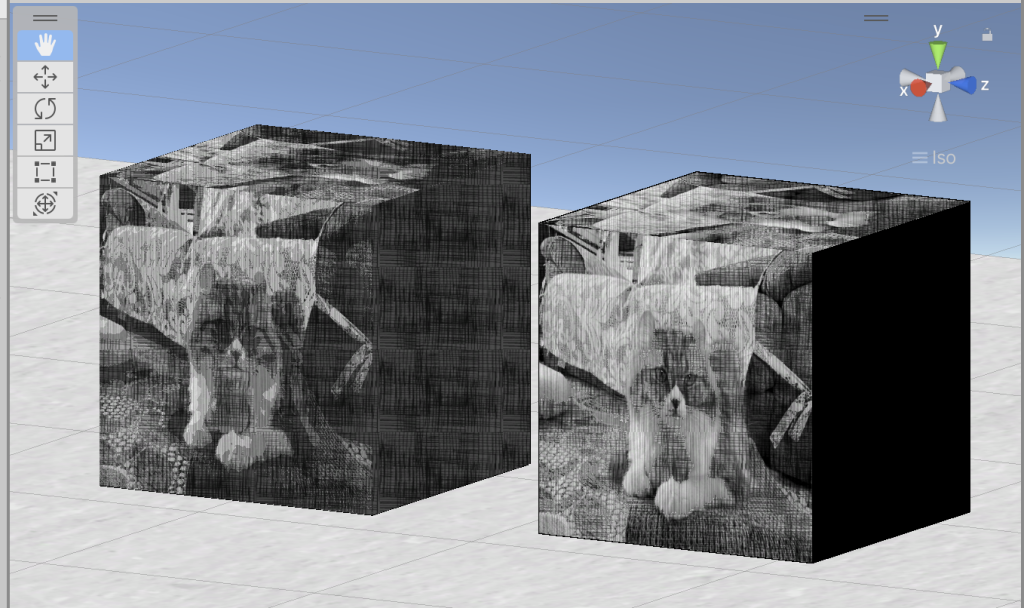
少し分かりにくいのですが、「StandardShaderやLitでこの色ならこんな感じで描くんだろうな〜」という絵になるように作っています。ですので、最初にStandardShaderのAlbedoでオブジェクトのテクスチャや色を決めてから、使いたいSketchShaderを適用するとやりやすいです。
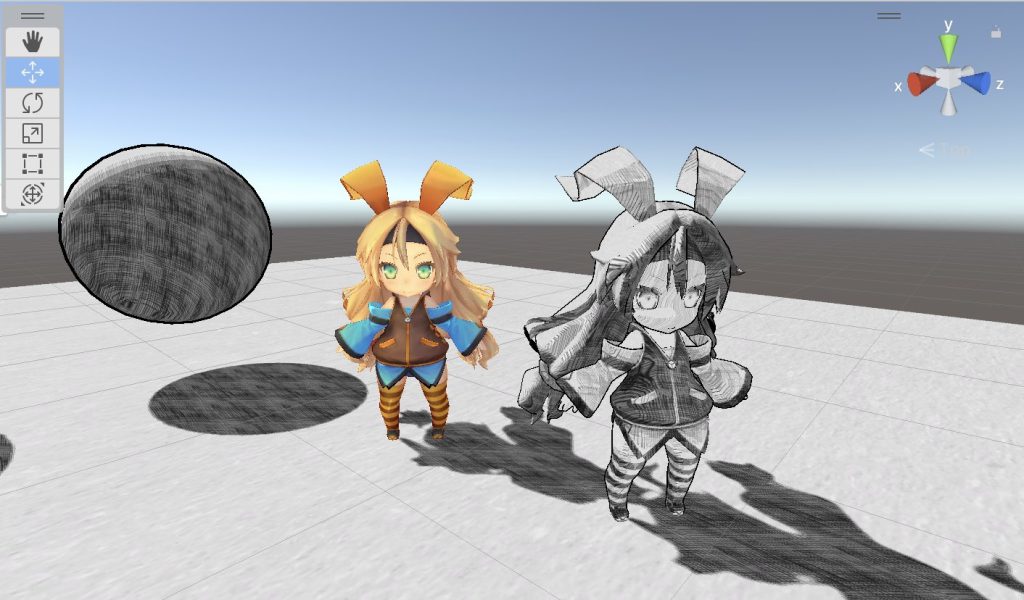
右を最初StandardShaderにしておいてからPencilShader/SketchShaderにするやつ。左が普通のStandardShader
こちらはパラメーターによって結構色味が変わります。
PostSketchShaderの使い方
適当なオブジェクトのマテリアルに指定してやるだけです。
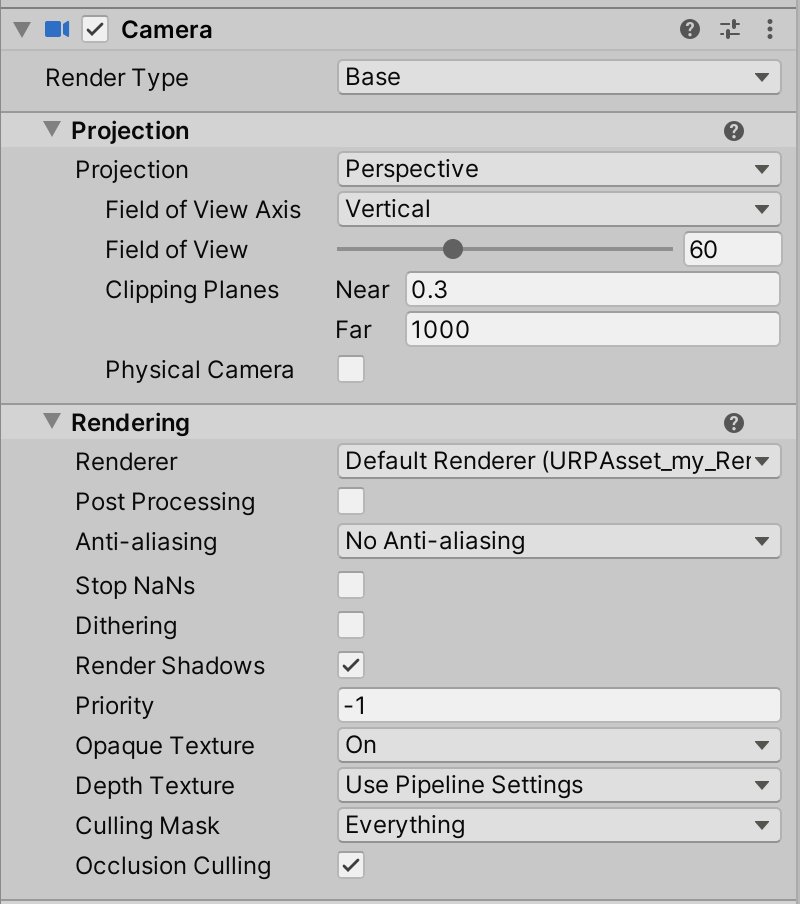
URPの場合はCameraのRenderingのOpaqueTextureをOnにする必要があります。また、URP版はゲームビューでしか描画が確認できません

手軽ですが、既に他のマテリアルで計算された色を使用して描画するので、アウトラインやテクスチャの描画がSketchShaderに比べると劣ります。
PostProcessingでの使い方
PostProcessingの1つとして使用できるものです。他のポストエフェクトとの併用ができます。
停止中のゲームビューではとてもチラつくので、確認・調整は再生中にすることをお勧めします
ビルトイン版はPostProcessingのAddEffectから Custom>SkectEffectを選択することでできます。
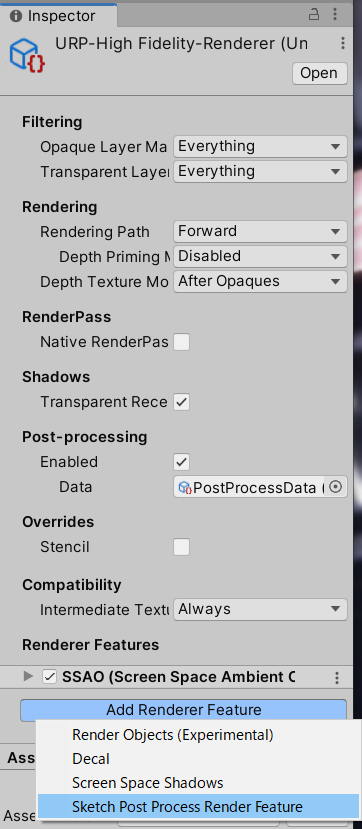
URP版は上記に加え、Universal Renderer DataにSletch Post Process Render Featureを追加してあげる必要があります。URP版は非公式の方法で作ったものなので、URP12.1.7以外では動かないかもしれません

双方とも、テクスチャを指定してから使用する必要があります。PostSketchShaderと同じくslantと名前がついているテクスチャがおすすめです。
パラメータ
同じ名前のものはSketchShader系のシェーダーもPostSketchShader系のものもほぼ共通の動きをします。
Cull
PostSketchShader系のみの設定。オブジェクトを描画する面を設定します。
Front/Backなら片面のみ描画され、Offなら両面描画されます。
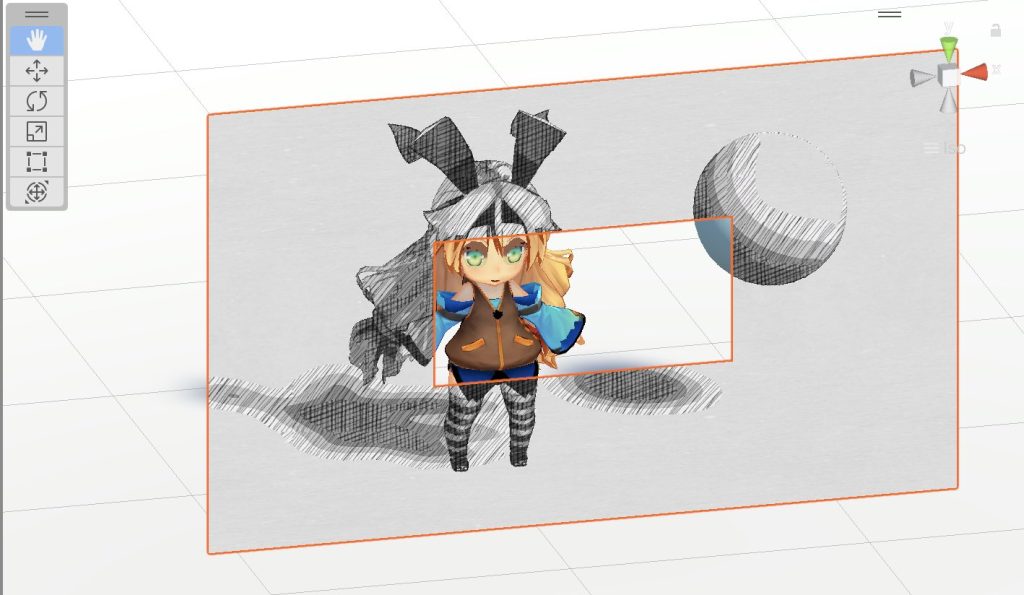
QuadにFrontの設定にするとこんな感じです。表の面を通して見たUnityちゃんはデッサン風になりますが、反対側から見たUnityちゃんは普通に表示されます。
MainTexture、Diffuse Color
「このオブジェクトは元々この色をしている」をしているを決めるやつです。一回StandardShaderのAlbedoで設定するのが分かりやすいです
OutlineWidth、Outline Color
アウトラインの太さ、色を指定するものです。
Outline by normal
アウトラインを法線を元に作るかどうかの設定です。
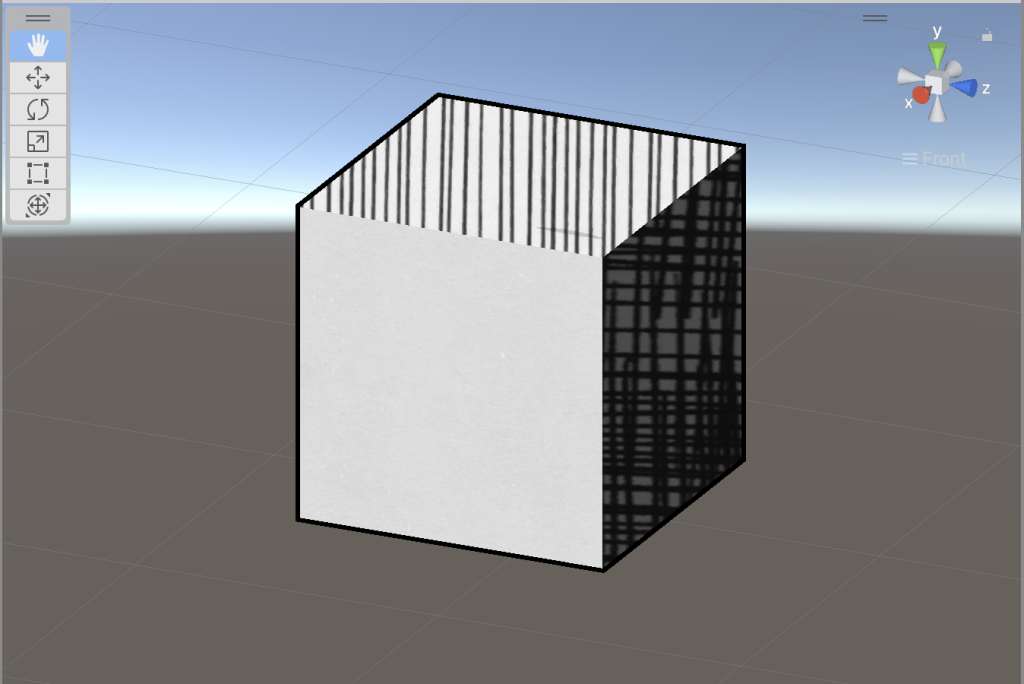
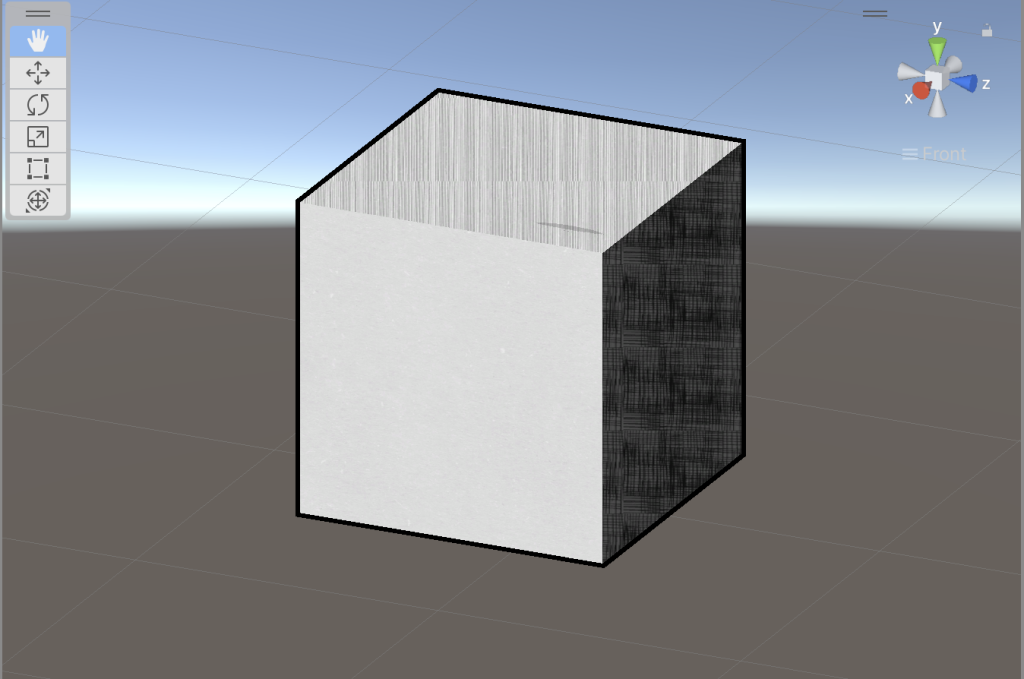
UnityのCubeなど、オブジェクトによってはチェックを外した方が綺麗なアウトラインになる場合があります


左がチェックあり、右がチェックなし
Stroke Density
線の密度を決めます。数値が大きいほど細かい線になります。


Add BrightNess、Mult BrightNess
Add BrightNessは明るさを加算します。全体的に明るくなります。
Mult BrightNessは明るさを乗算します。明るい部分はより明るくなりますが、暗い部分は暗いままです
色が潰れてしまう時や、肌のマテリアルなどはここを調整するといい感じになるかも
Shadow、Consider dot(Normal*Light)
Shadowは他のオブジェクトからの影+ライトの影響の影を受けるかどうか、
Consider dotはライトの影響の影を受けるかどうかです。
両方チェックを入れるとライトの影響の影が二重になるのでそれなりに濃いと思います。
キャラクターなど、元々のテクスチャが細かい場合色が潰れがちなので、両方ともチェックを外した方が綺麗にはなります。
左が両方ともチェックがついたマテリアルのUnityちゃん、右がチェックを外したUnityちゃん。テクスチャの色だけで白黒の濃さが計算されるので、ライトの影響を受けなくなってます。
「他のオブジェクトからの影は欲しいけど細かい色を潰したくない」場合はShadowにチェックを入れてから次のShadow BrightNessを調整してください
ちなみにこの動画のUnityちゃんは目と服のマテリアルだけチェックを外しています。
Shadow BrightNess
影の明るさを設定します。数値が大きいと影が薄くなります。
Shadowにチェックが入っていないと何も変わりません。ここを調整する必要があるときはConsider dotのチェックは外した方がいいかもです
CutOut
透過テクスチャを使用している場合、どのくらいの透過度で切り抜くか
Use Gradation
チェックを入れると、白黒にする処理で階調化がなくなります。テクスチャの細かいところが少し分かりやすくなります

左がチェックあり、右がチェックなし


左がチェックあり、右が目のマテリアルだけチェックなし
目とか、テクスチャのグラデーションをあまり失いたくないときにチェックを外すといいです
Use Stroke
手書き風のテクスチャを使用するかどうかです。外すとただの白黒シェーダーになります。
こちらも、周りのオブジェクトに合わせて白黒にしたいけどテクスチャやサイズが小さすぎて線を表示するとディティールが潰れてしまう場合にチェックを外すといいです。目とか
PaperTexture
明るい部分を紙風にするために使います。とりあえずTextureフォルダのPaperを使うといいです。
Stroke1
濃い色の部分に使用する手書き風テクスチャを指定します。
とりあえずSketchShaderならTextureフォルダのsketch7crossを、PostSketchShaderならslant3を使うといいと思います。妹ちゃんにたくさん用意してもらったのでお好みで選ぶのもありです
Stroke2
薄い色の部分に使用する手書き風テクスチャを指定します。
とりあえずSketchShaderならTextureフォルダのsketch5を、PostSketchShaderならslant1を使うといいと思います。








[…] 、シェーダーを適用したオブジェクトの後ろにあるものが手書き風になるポストエフェクトもどきもついています。使い方はこちら【Unity】デッサン風シェーダー使い方 – うさぎ流星群 […]
[…] 使い方 – デッサン風シェーダー | うさぎ流星群 […]