ちょっと頼まれたのでUnityでバグっぽいシェーダーを作ってみました。
こちらで配布しています
使い方
BagImageShader
Imageなどに使用すると、そのオブジェクトのみバグっぽい表現になります。影とかは計算されないので3Dオブジェクトには向いてないと思います。
BagShader
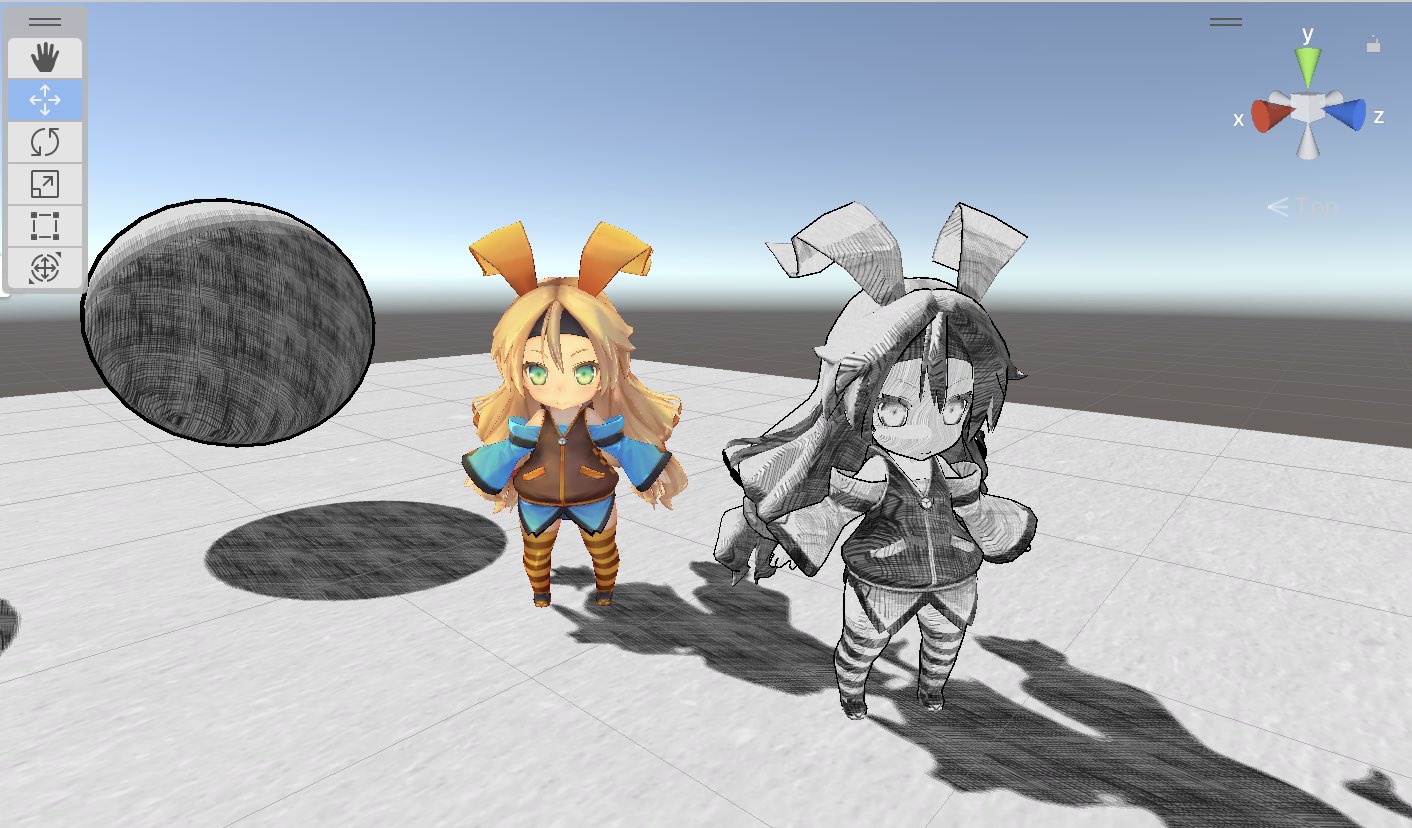
ImageやPlaneなどに使用すると、その後ろにあるオブジェクトがバグっぽい表現になります。
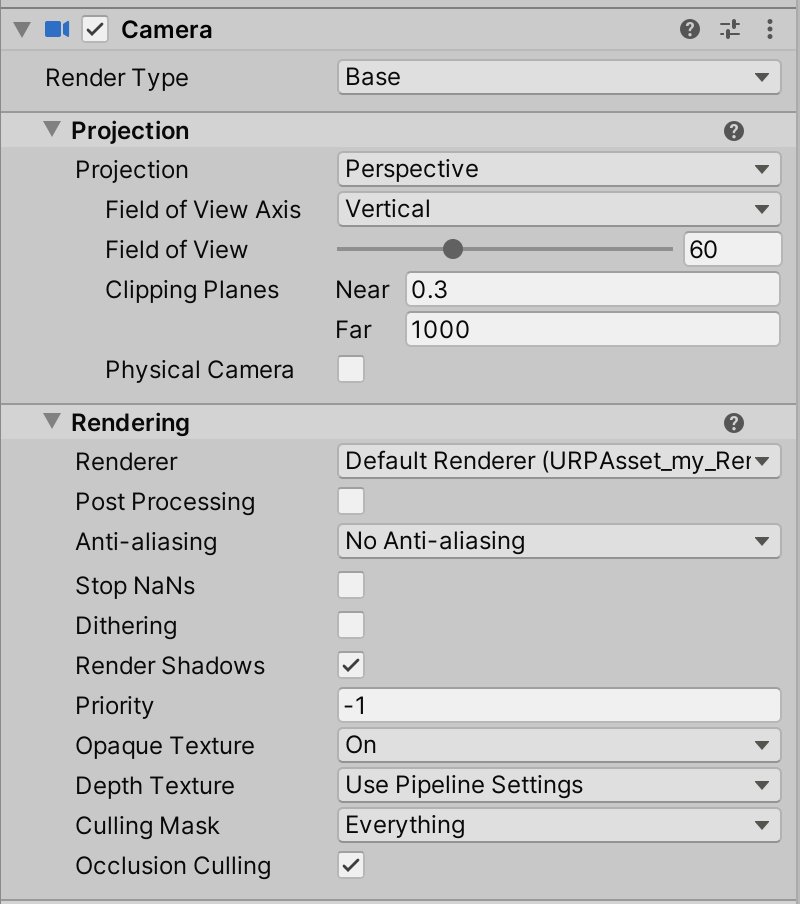
URPの場合はカメラのOpaque TextureをOnにする必要があります。こちらを使うと画面の一部のみにエフェクトをかけることもできますが、従来のポストエフェクトは使用できないので、併用する場合は次のBagPostEffectの方を使う必要があります

BagPostEffect(ビルトインRP)
PostProcessingStackの1つとして使うためのやつ。
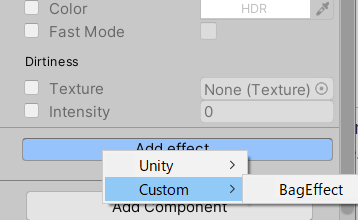
PostProcess Volumeを用意して、他のポストエフェクトと同じように使えます。AddEffectからCustom>BagEffectを追加するだけです

BagPostEffect(URP)
PostProcessingの一つとして使うためのやつ。Unity非推奨の方法で作ったので2021.3.11、URP12以外のバージョンだと動かない可能性もあります。
以下の手順で使えます。
①Forward Renderer Dataの設定
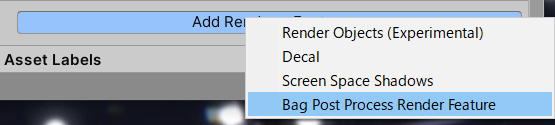
Forward Renderer DataにBag Post Process Render Featureを追加する

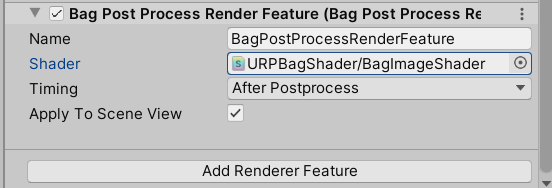
追加したら、Shaderに「URPBagImageShader」を追加します。
Timingではどのタイミングでポストエフェクトをかけるかを選べます。ブルームとかと使う場合がほとんどだと思うのでAfterPostprocessが良いと思います。
ApplyToSceneViewのチェックを入れておくとシーンビューでも再生されます。オフにしたほうが良い気がする

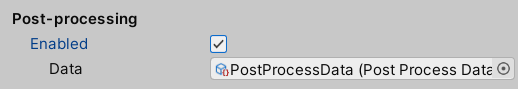
あとはPost-processingのEnabledにチェックを入れておく

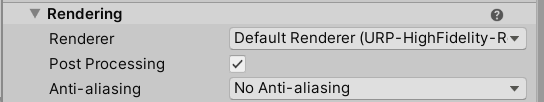
②CameraコンポーネントのPost Processingにチェックを入れます。

③Volumeの設定
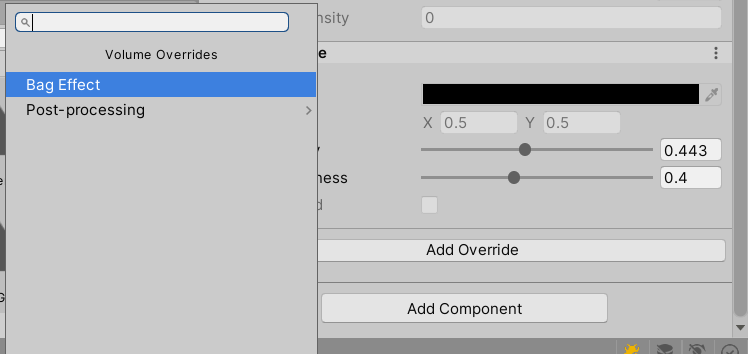
Grobal Volumeとかお好みのVolumeを追加して、Add OverRideからBag Effectを選択します

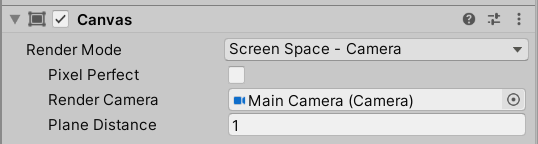
UIにも適用したい場合は、CanvasのRender ModeをScreen Space – Cameraにしましょう。Plane Distanceの値を小さくすると3Dオブジェクトの手前に表示されます

パラメーター
MainTex
基本的に使用しない。Imageオブジェクトのマテリアルとして使用する場合は、自動的にImageオブジェクトのSpriteになります。
SplitX
時折表示される四角の大きさの指定に使用。横方向に何分割するか
SplitY
時折表示される四角の大きさの指定に使用。縦方向に何分割するか
Shift
四角の中でどのくらいずらすか。


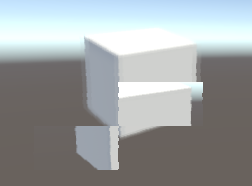
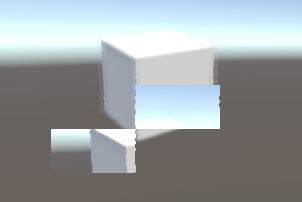
左が0.1、右が0.2。数字が大きいほど下にずれる
Frec
アニメーションの速度
ColorGap
四角の中の色収差の度合い。0だと色収差がなくなります。
Ratio
一度にどのくらいの量の四角を表示するか。値が大きいほど
Strength
画面揺れの大きさ。0だと揺れなくなります。
Blur
ボケの強さ